はじめに
レイアウト崩れますよね

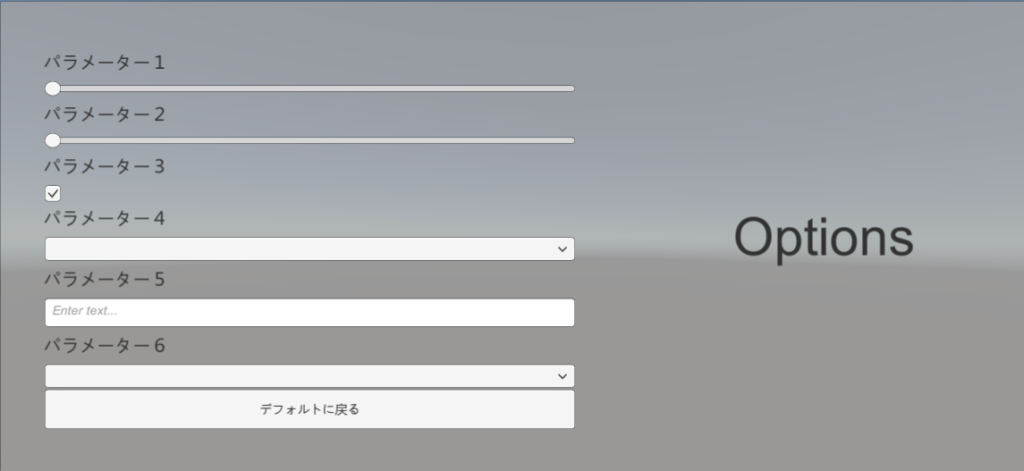
せっかく頑張って整えたレイアウトも、画面のサイズが違うだけで。

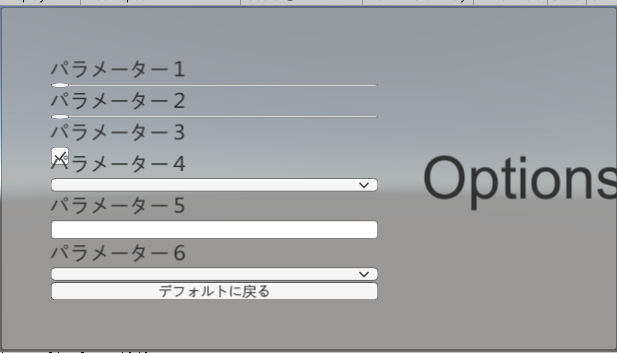
こうなってしまいます。
配置や、比率はそのまま、ただ小さくなってほしいのに…
解消方法
これの、解消方法ご紹介します。
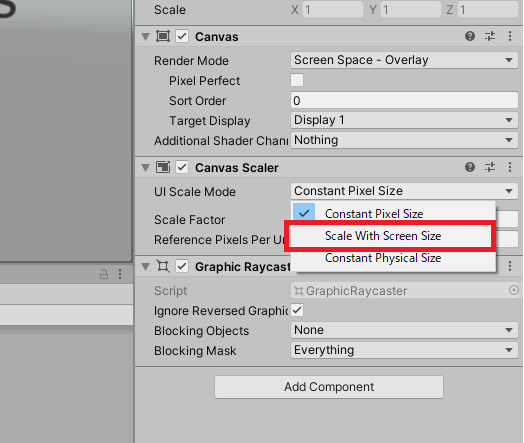
1:キャンバスを選択します。
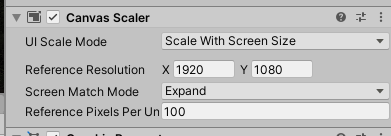
2:インスペクターから、「Canvas Scaler」の「UI Scale Mode」を「Scale With Screen Size」に変更します。


これで、UIが画面サイズの比率に応じて大きくなったり小さくなったりするようになりました。
ちなみに、「Scale With Screen Size」とは、「画面サイズに応じて、UI要素の大きさも変更させる」設定です。
デフォルトの設定だった「Constant Pixel Size」は、「UI要素の大きさは、画面サイズ関係なく、ピクセル単位で設定したサイズに保ちます。」という設定でした。
もっと細かく設定する。
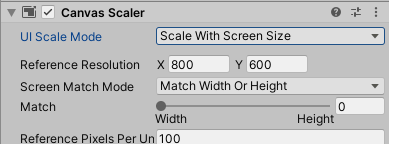
Reference Resolution
基準となる画面の解像度を設定します。ここで設定された解像度が基準となって、実際にプレイされる画面のサイズに応じて、縦に伸び縮みしたり、横に伸び縮みしたりします。
Screen Match Mode
どのように画面にUI要素を合わせるかを設定できます。縦に合わせる、横に合わせる、ぜったにはみ出ないようにする、いろいろな方法があるので、自分の思いに近い方法を選びましょう。
Match Width or Height
UI要素の縮小を、縦を基準にするか、横を基準にするかを選べます。
Expand
UI要素が画面から絶対に見切れないように、縦横に伸び縮みします。
Shrink
描画位置がUIの範囲外を映さないように、UIをトリミングして表示します。背景画像とかに有効。
設定の例
絶対に見切れてほしくないOptions(設定)画面のUIを実装する際に、以下の設定をしました。

「Reference Resolution」にて、開発に使っているモニターの解像度を使用しています。
16:9の解像度で、標準的だと思うので、この比率を維持したまま拡大縮小されることを想定して設定しました。
多少、縦や横に伸び縮みしても、画面外に見切れてほしくないので「Screen Match Mode」は「Expand」です。
以上です。



コメント