はじめに
SDKのみをダウンロードする方法が「レガシー」と表記されるようになり、「Creator Companion(クリエイターコンパニオン)」を利用する方法に変更されたみたいですね。
悩みながら、なんとかワールドのアップロードまでたどり着いたので、備忘としてまとめておきます。
ワールドの作り方やUnityの使い方をゼロから伝えるための記事ではないので、ご了承ください。
前提条件
「Unity 2019.4.31f1」がインストール済みであること。
Creator Companionのインストール準備
ブラウザでVRChatにログインします。

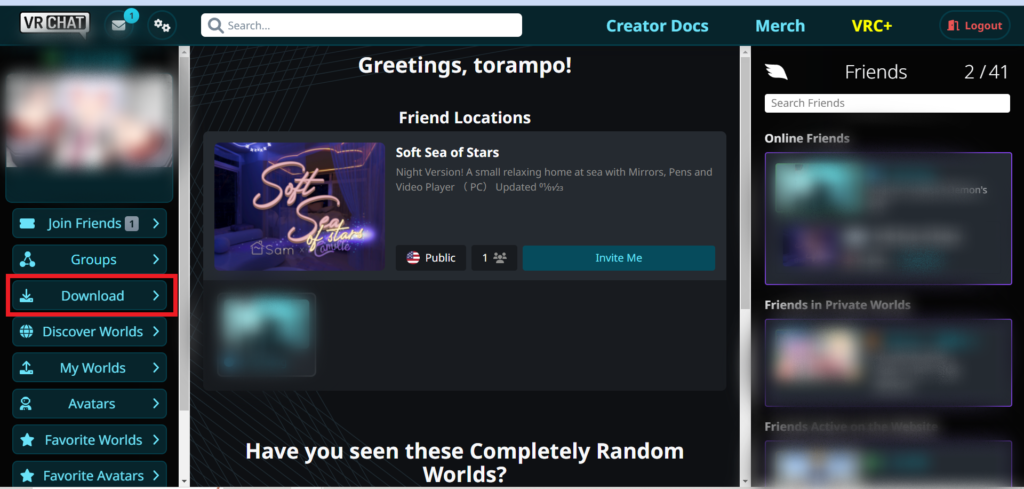
左のメニューから「Download」をクリックします。

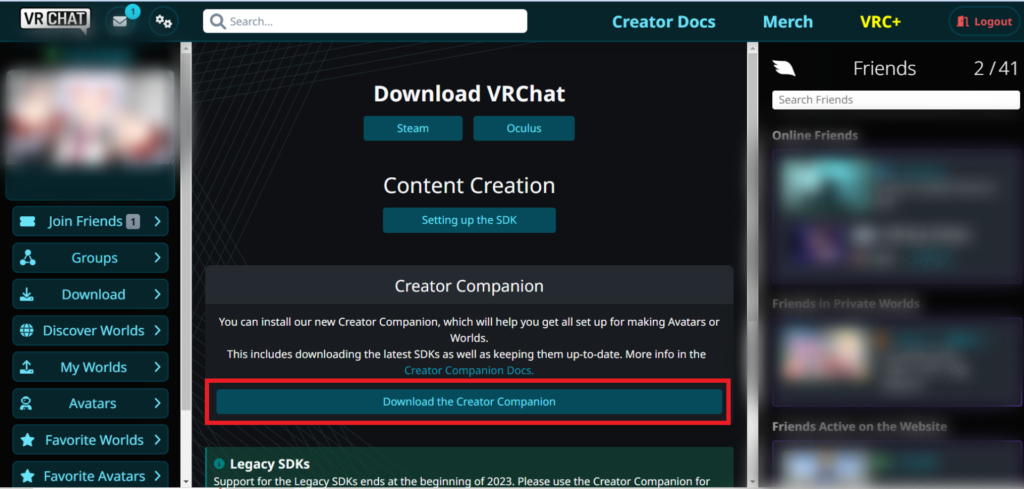
「Download the Creator Companion」をクリックします。

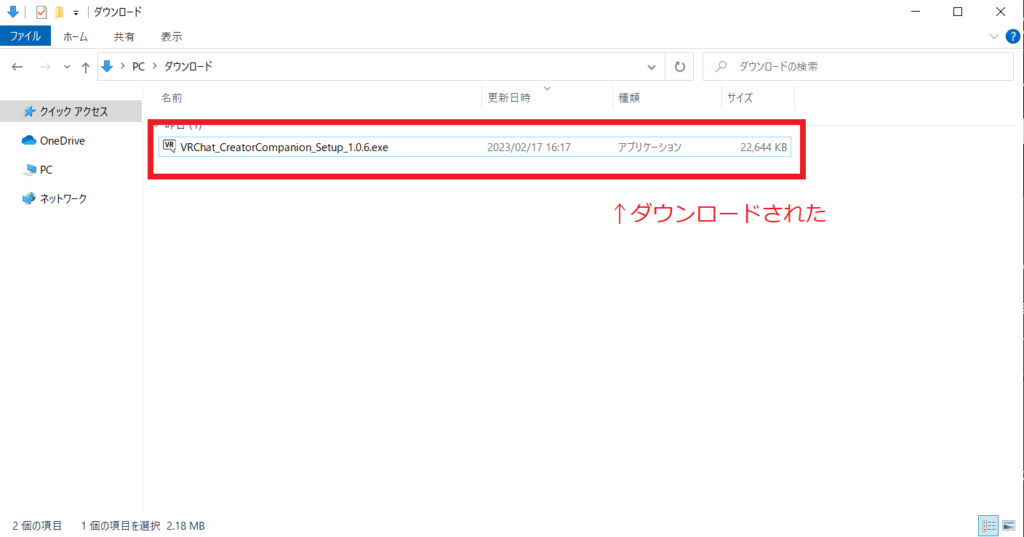
クリックすると、ダウンロードフォルダに、インストーラーがダウンロードされます。

CreatorCompanionインストール
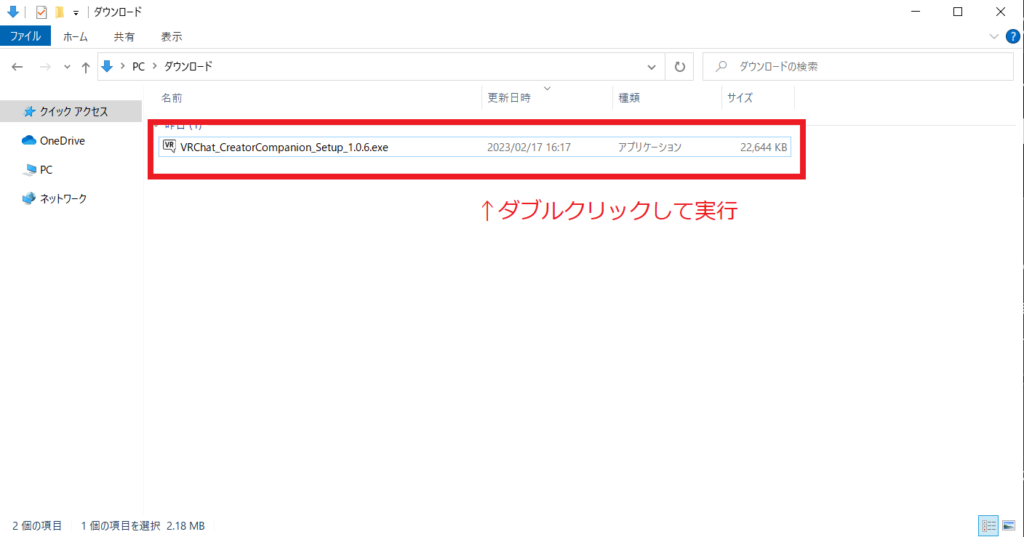
ダウンロードされた、「VRChat_CreatorCompanion_setup_X.X.X.exe」(※)をダブルクリックして実行します。
※「X.X.X」はバージョン名です。この数字は、ダウンロードした日時によって変化する場合があります。

Select Setup Install Modeを選択
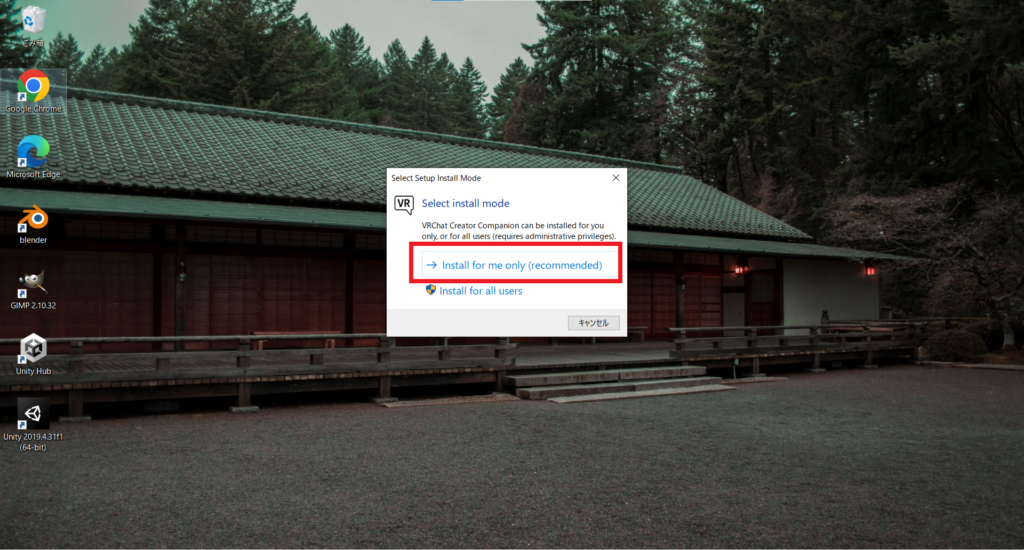
このソフトを自分だけが利用するなら、「Install for me only」を。
同じパソコンを利用している他のユーザーも利用するなら、「Install for all users」をクリックします。
私は、自分だけが利用するので、今回は「Install for me only」を選択しました。

ライセンスの同意確認
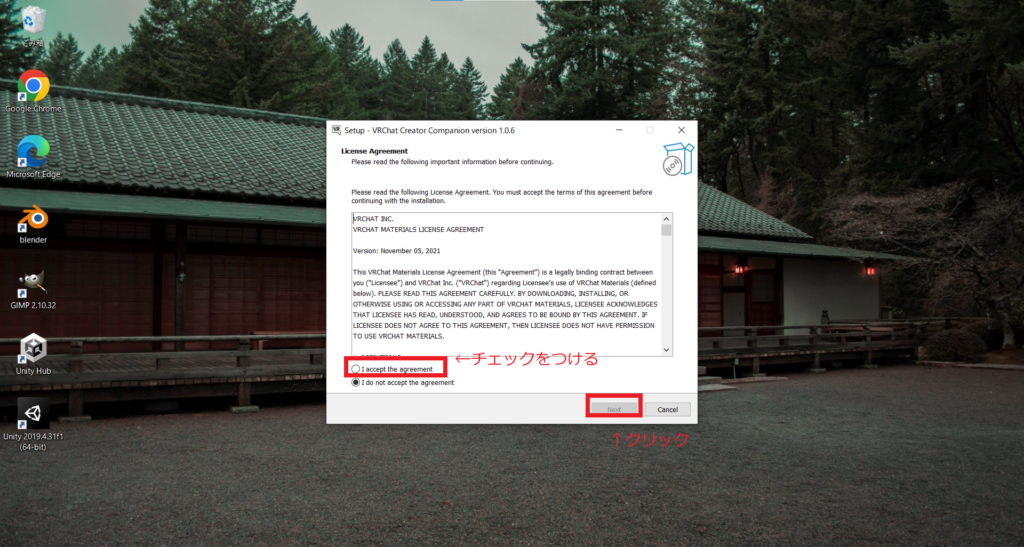
同意できるなら、「I accept the agreement」にチェックをつけた後、
「Next」ボタンをクリックします。

保存先の設定
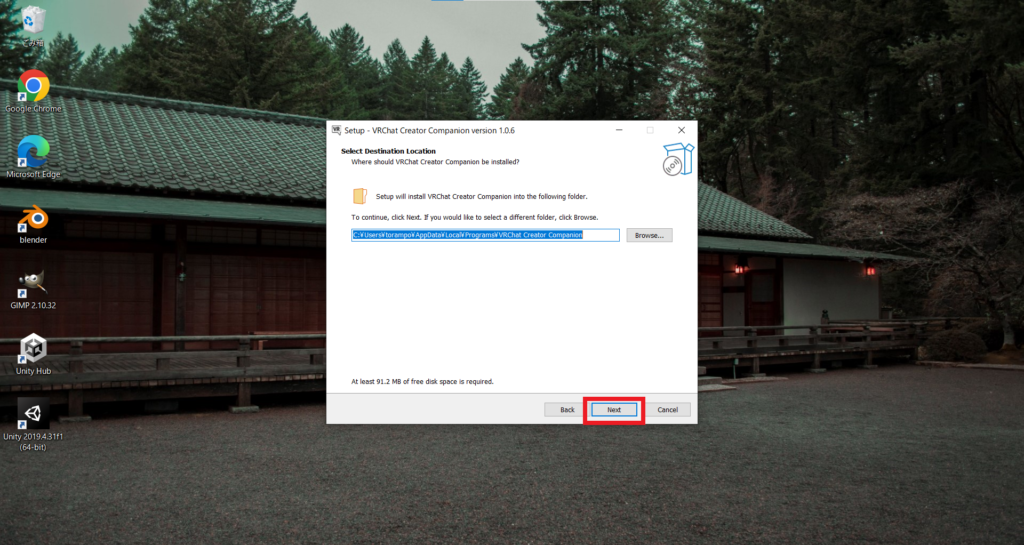
このソフトの保存先を選択できます。
特に問題がなければ、デフォルトで指定されている保存先のまま、「Next」をクリックします。

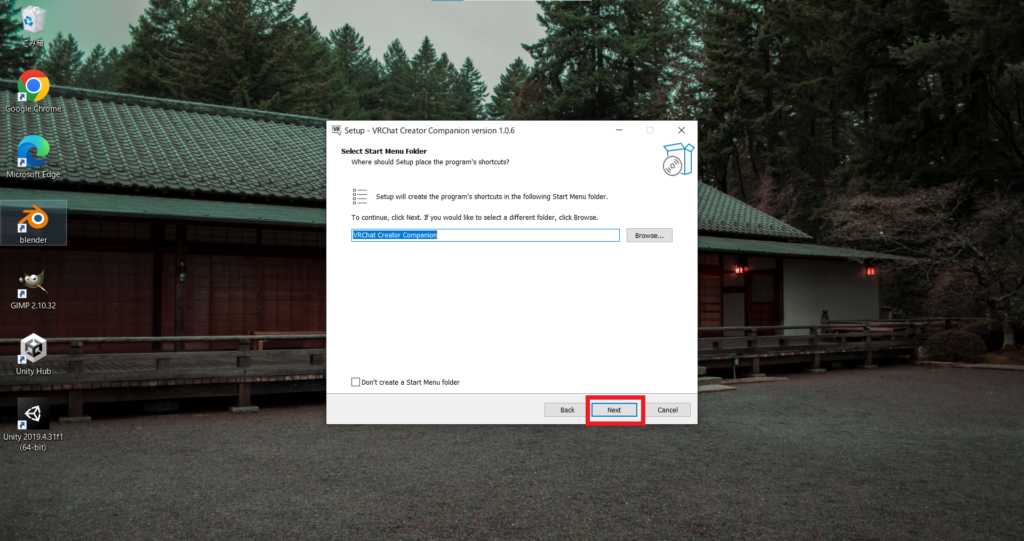
スタートメニューに保存先フォルダを表示させるか否かの設定
問題がなければ、そのまま「Next」をクリックします。
※スタートメニューに表示させたくなければ、「Don’t create a Start Menu folder」にチェックをつけます。

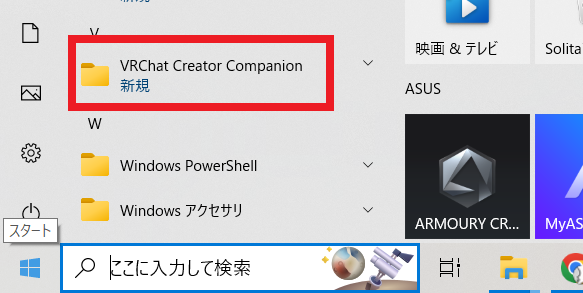
ちなみに、こんな感じで追加され、アクセスしやすくなります。

「Next」をクリックすると、インストール開始されます。
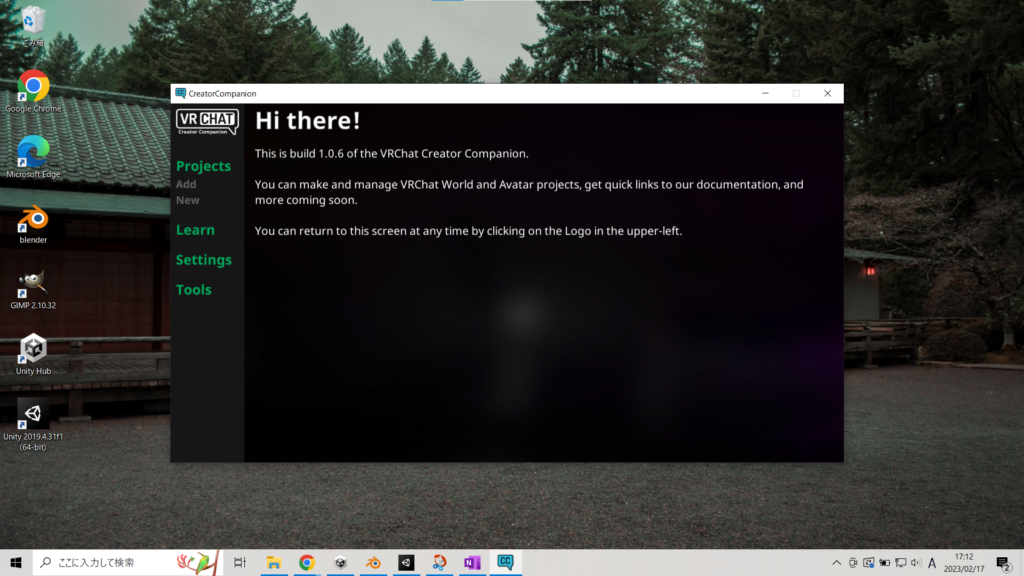
インストールが完了すると、VRChat Creator Companionが起動します。

アップロード準備
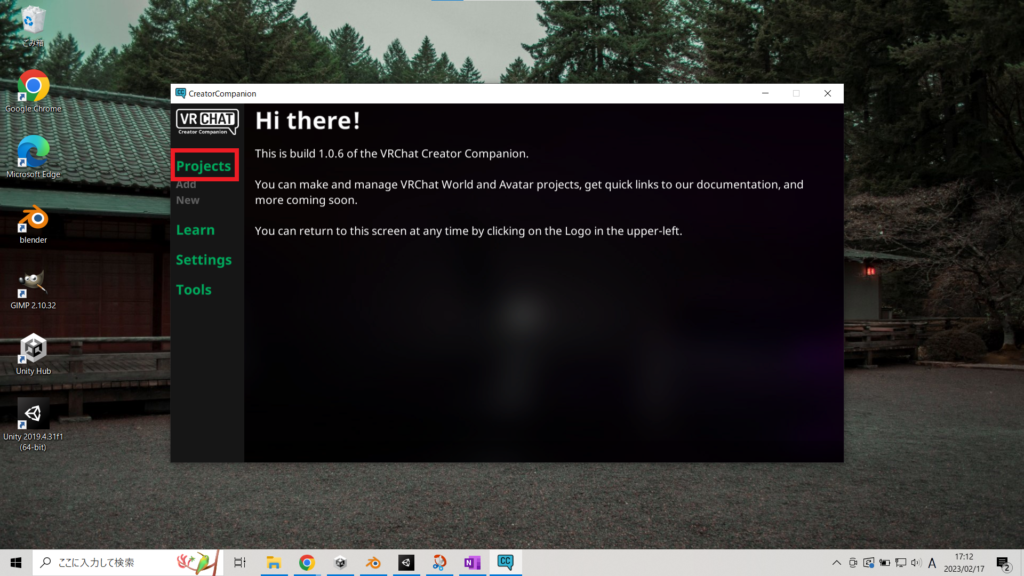
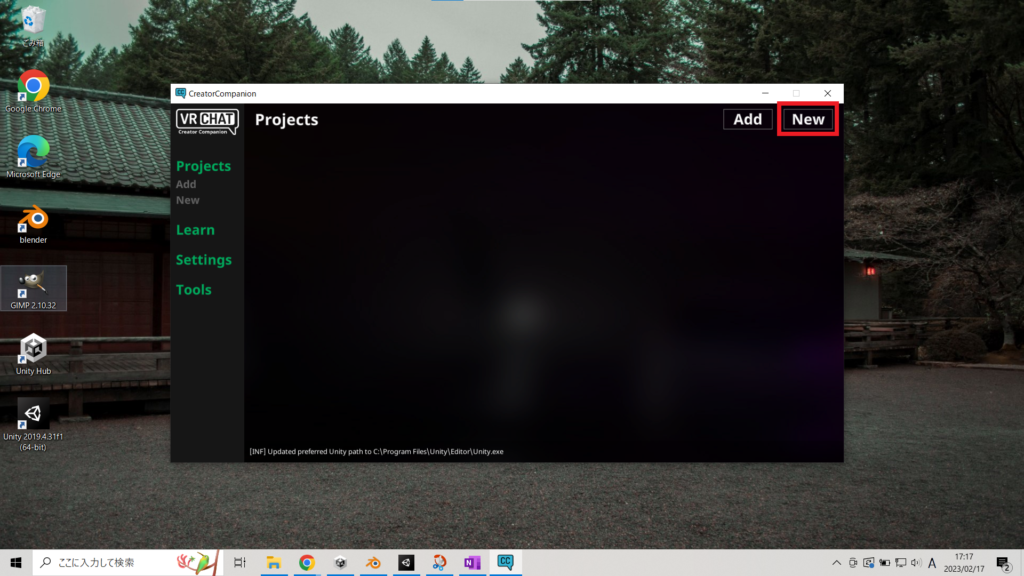
Creator Companionにて、左のメニューから、Projectsをクリックします。

こちらで、ワールドアップロード用のUnityプロジェクトを、
クリエイターコンパニオンから作成します。
「New」をクリックします。

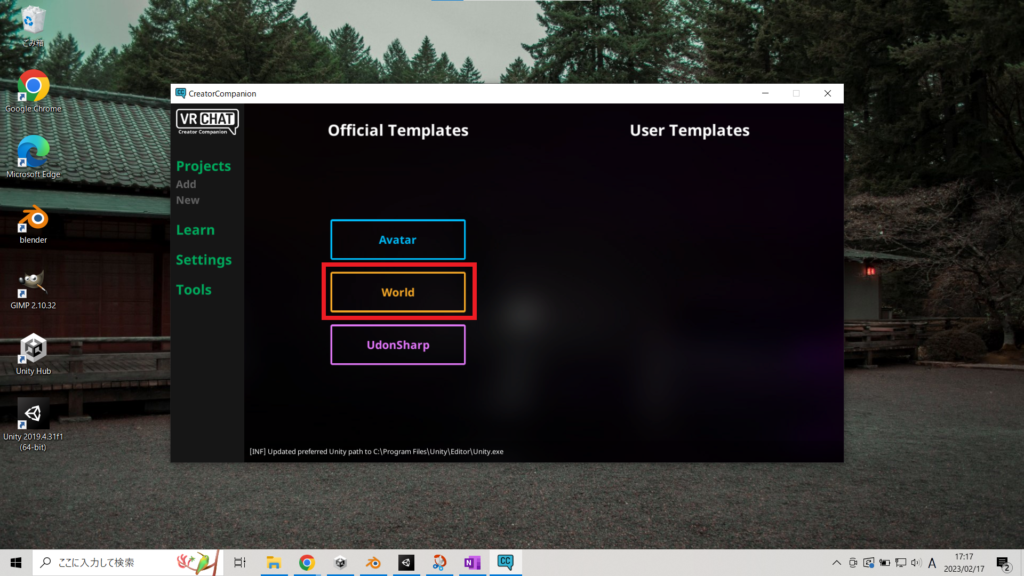
テンプレートの選択です。
「World」をクリックします。

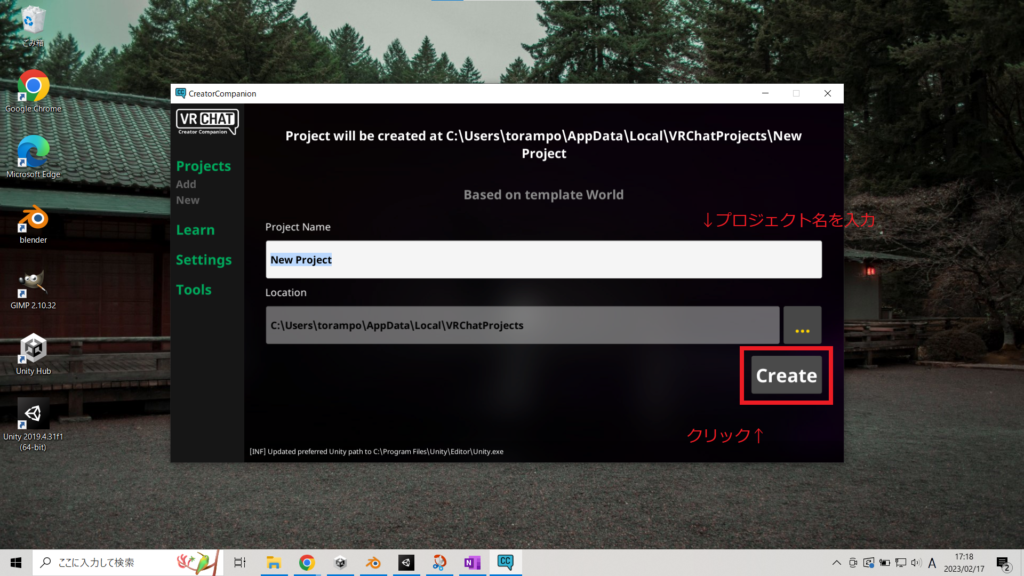
プロジェクト名の設定画面です。
任意のプロジェクト名を入力し、保存先を指定した後に、「Create」ボタンをクリックします。

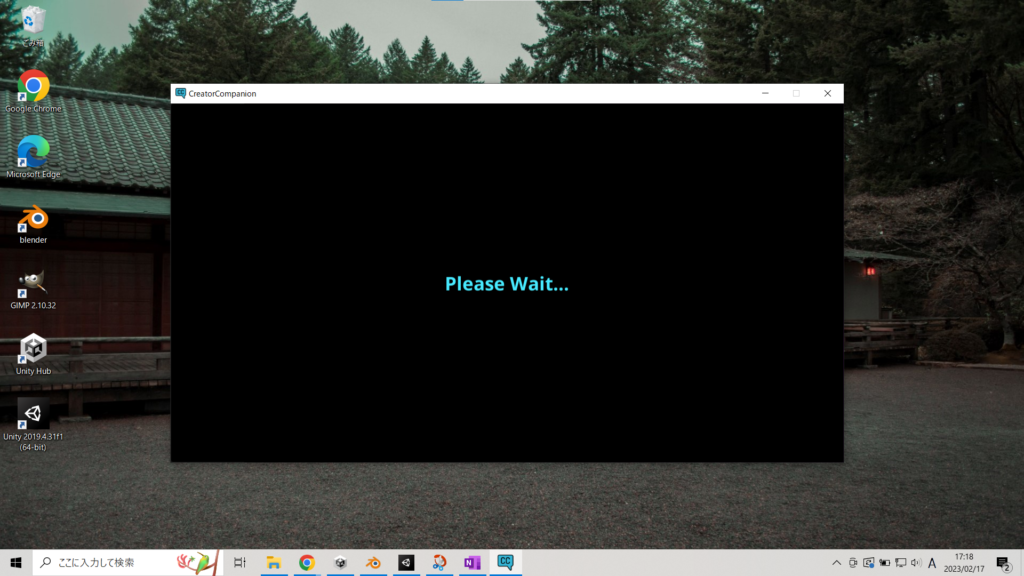
プロジェクトの作成が始まります。
※この処理が非常に重く、一見、フリーズしているかのように見えますが、気長に待ちます。

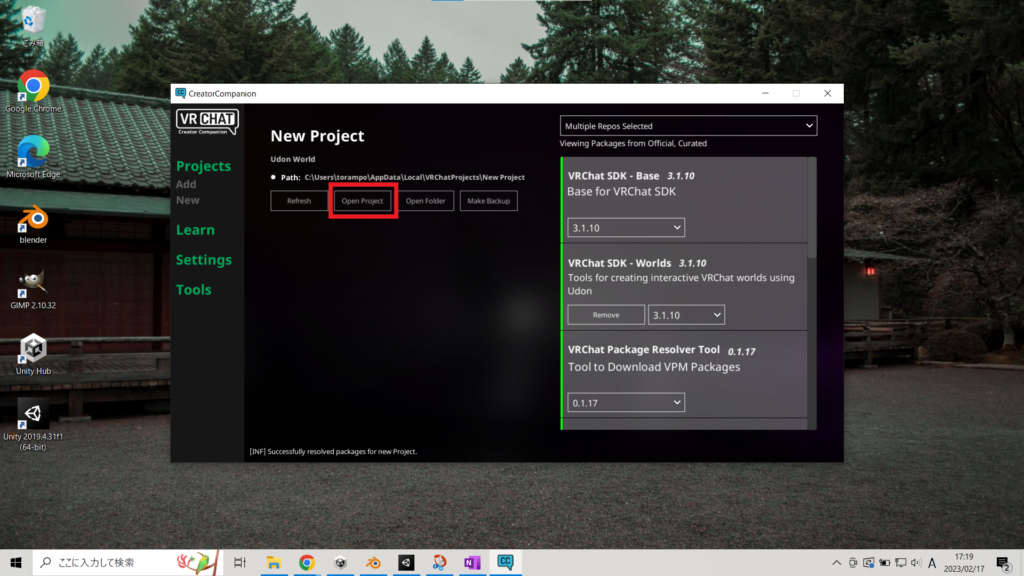
しばらく待つと、プロジェクトが作成され、下図の画面が表示されます。
「Open Project」をクリックします。

すると、Unityが起動し、プロジェクトが表示されます。
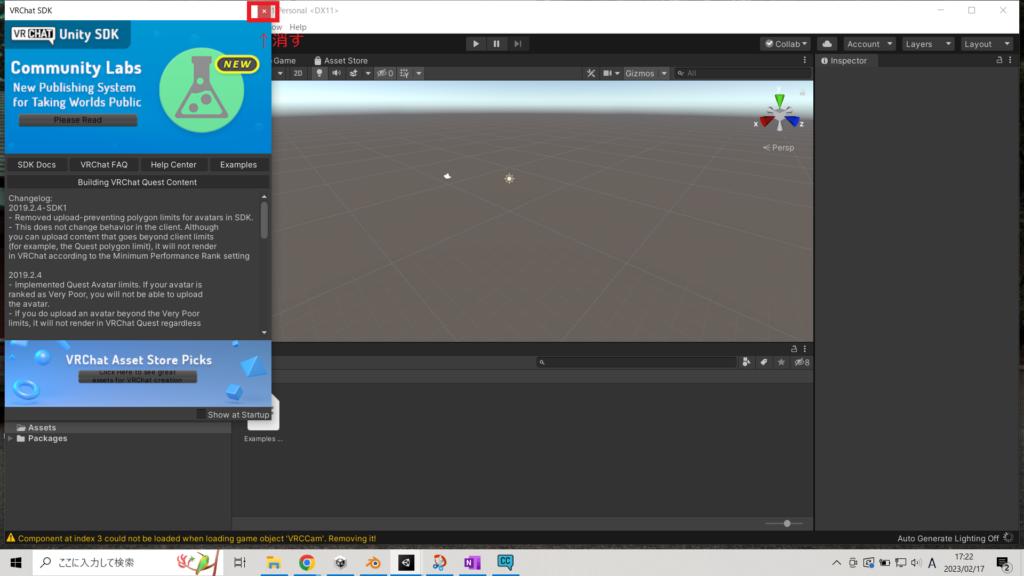
Unityが起動しました。
最初に表示される、「VRChat SDK」のウィンドウは、お知らせです。
不要なので、「×」ボタンで消します。

ワールドの作成
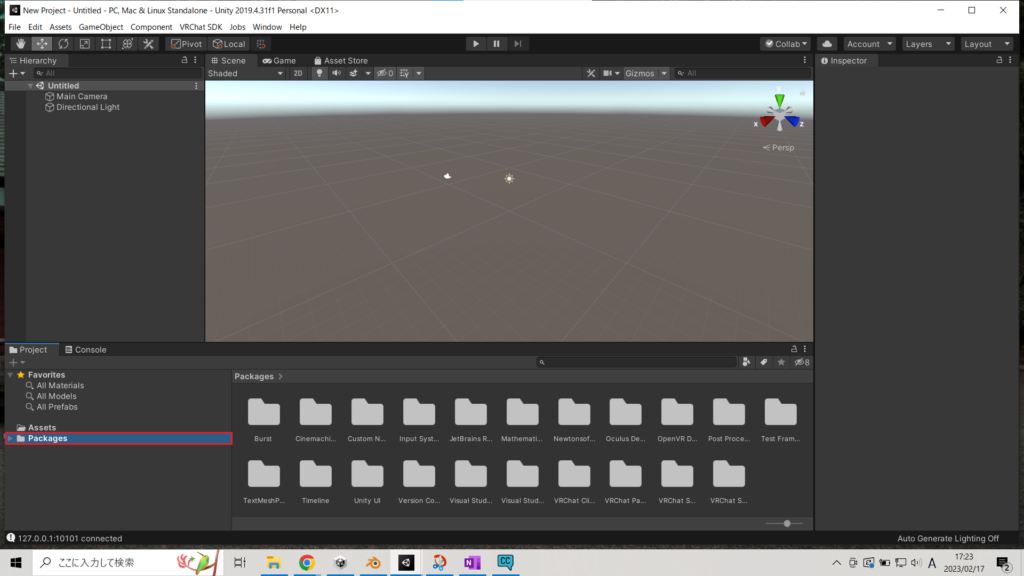
「Project」のタブから、「Packages」をクリックします。
ここに、必要なSDK等が格納されています。

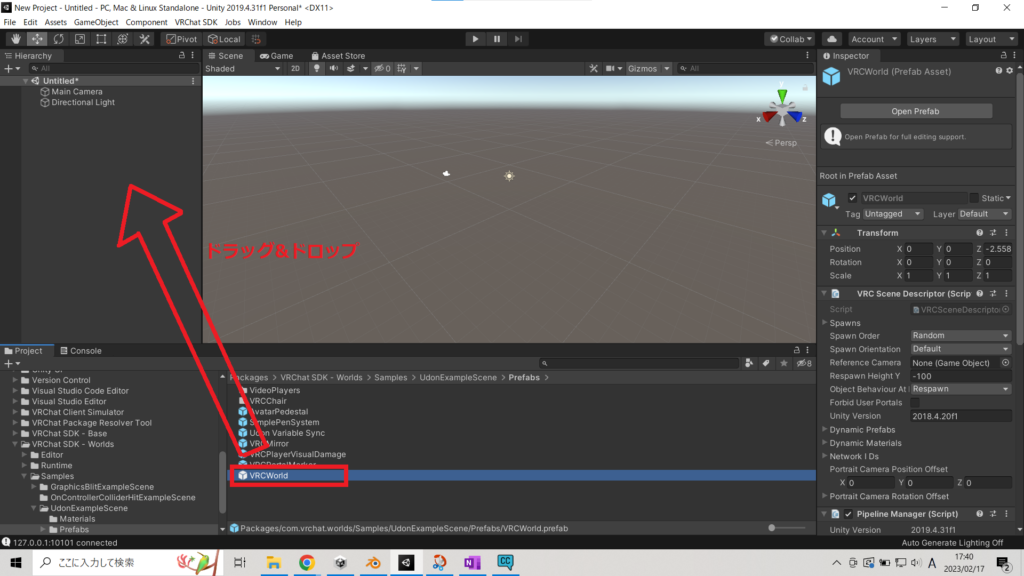
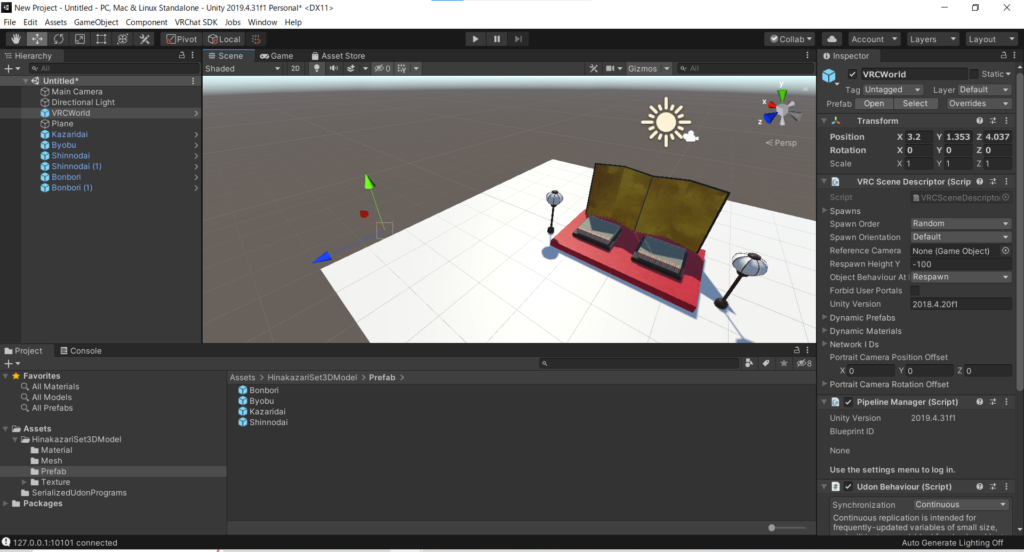
「Packages > VRChat SDK – Worlds > Samples > UdonExampleScene > Prefabs」の順にフォルダを開いていき、「VRCWorld」をHerarchyにドラッグ&ドロップします。

次は、ワールドを思い思いに作成しましょう。
ここで、Hierarchyに追加した、「VRCWorld」の座標は、アバターのスポーン座標となります。
任意の座標に指定しておきましょう。

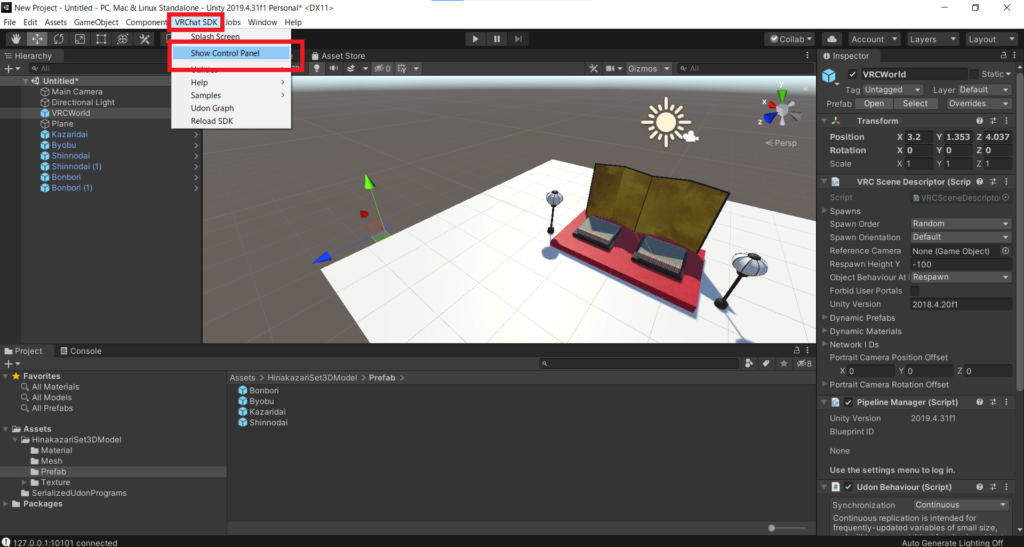
ワールドを作成したら、メニューバーにある「VRChat SDK」をクリックして、
下に表示される「Show Control Panel」をクリックします。

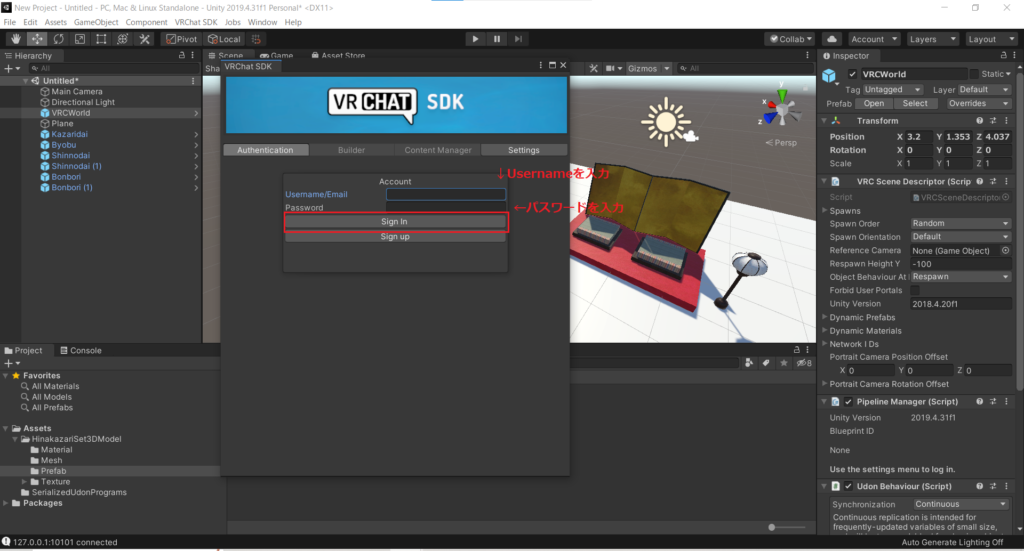
「VRChat SDK」ウィンドウが表示されます。
ここで、VRChatにログインが必要です。
各種入力して、「Sign In」ボタンをクリックして入力します。

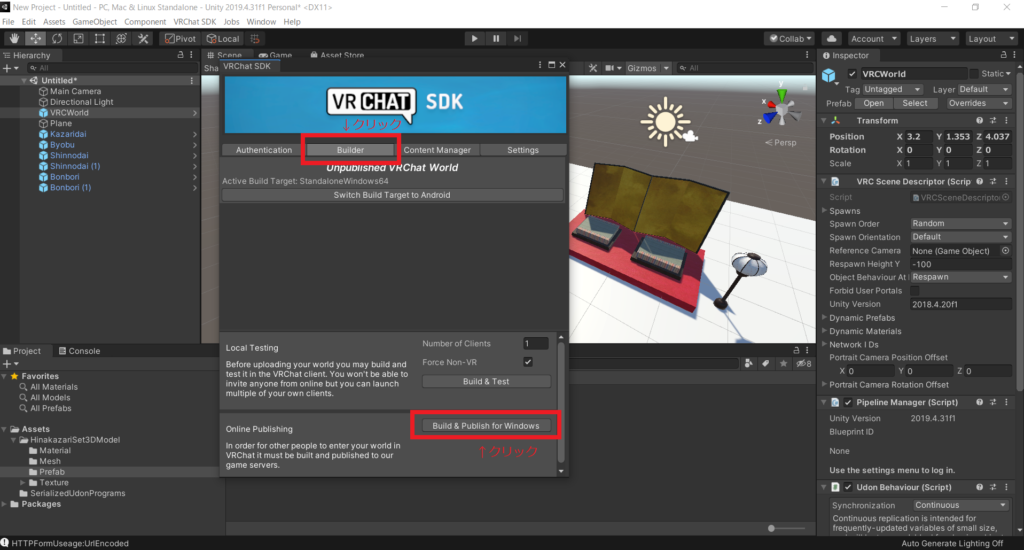
「Builder」タブをクリックして、タブを開きます。
つぎに、「Build & Publish for Windows」ボタンをクリックします。

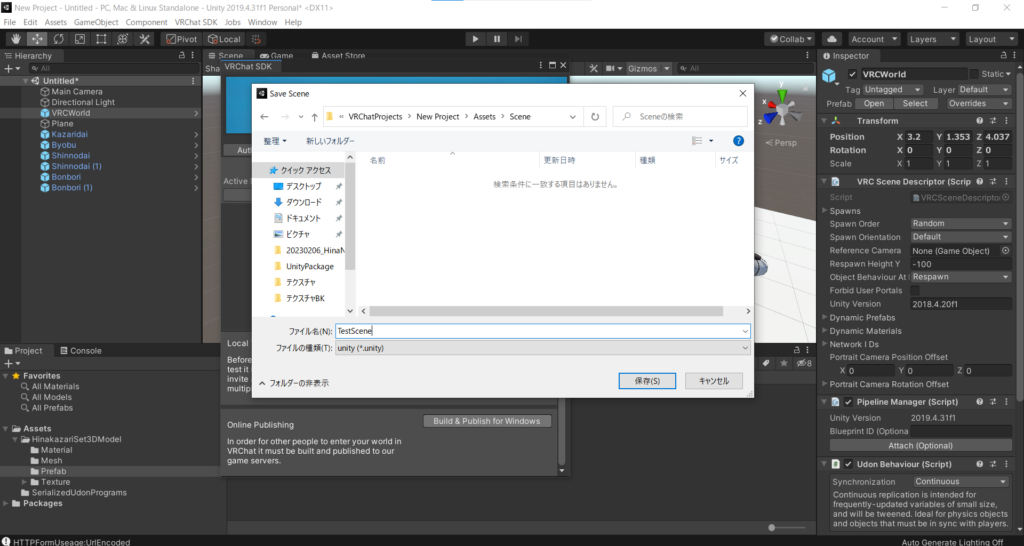
ここまで、シーンの保存をしていない場合は、ここでシーンの保存を求められます。
任意の場所に、わかりやすい名前を付けて保存しましょう。
私は、Assetsの配下にSceneをフォルダを作成し、そこに「TestScene」と名付けて保存しました。

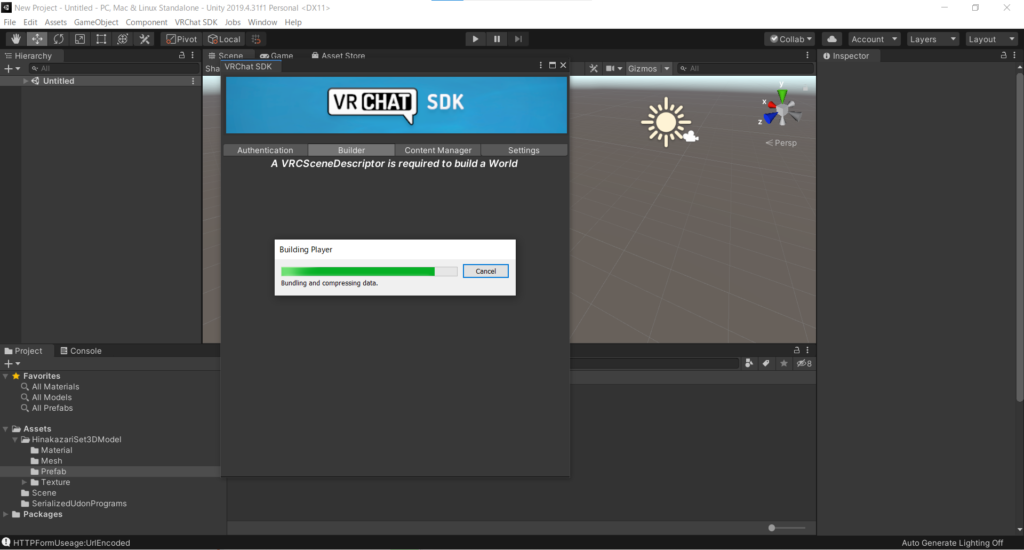
処理が実行されます。しばらく待ちましょう。

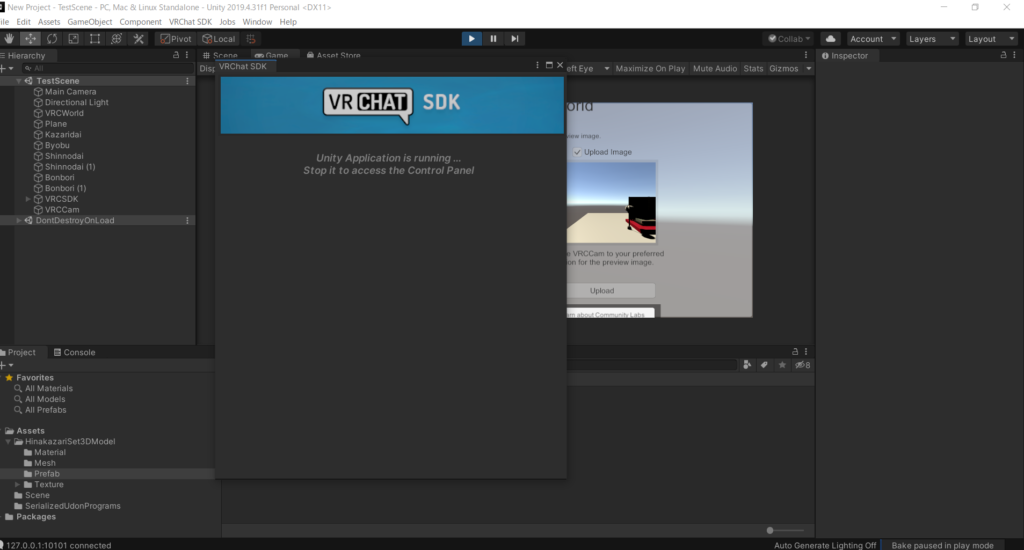
下図のようになったら、次にワールドのアップロード設定を行います。
「VRChat SDK」ウィンドウは不要なので、邪魔にならないところにどけておくか、閉じておきましょう。

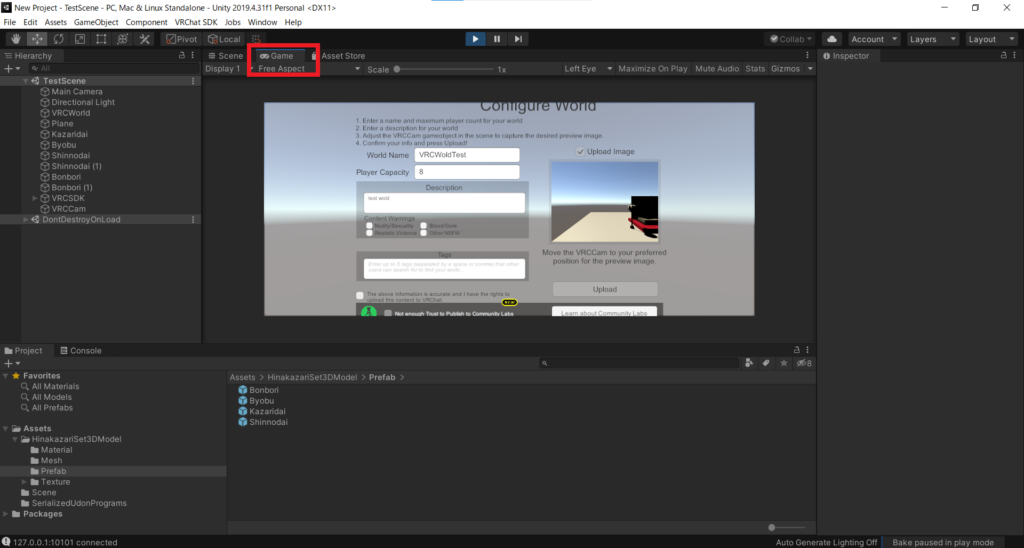
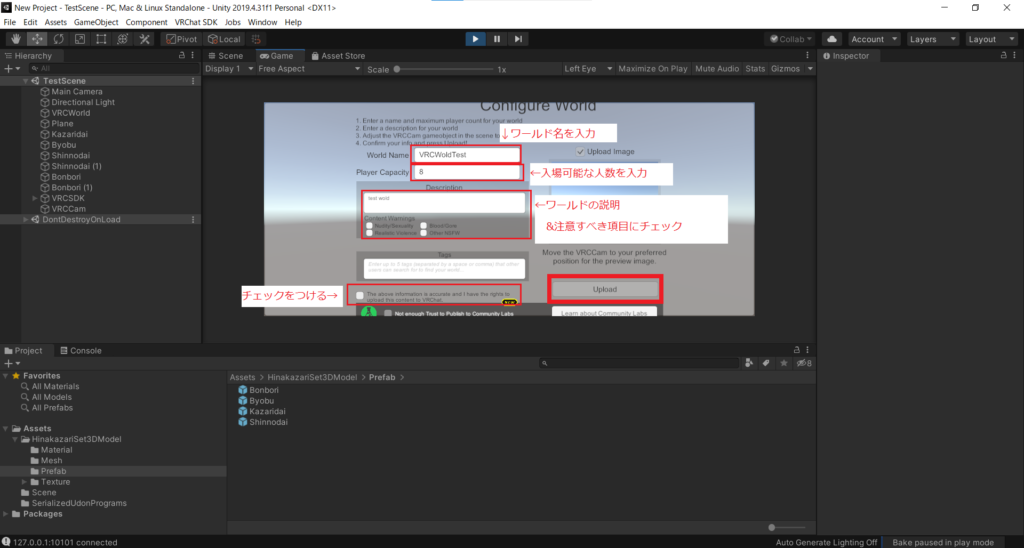
「Game」タブを選択します。

各項目を入力し、「the above information is accurate and I have the rights to upload this content to VRChat.(※)」にチェックをつけると、「Upload」ボタンがクリック可能になります。
情報に間違いがないか確認し、「Upload」ボタンをクリックします。
※the above information is accurate and I have the rights to upload this content to VRChat.(上記の情報は正確であり、私はこのコンテンツをVRChatにアップロードする権利を持っています。)

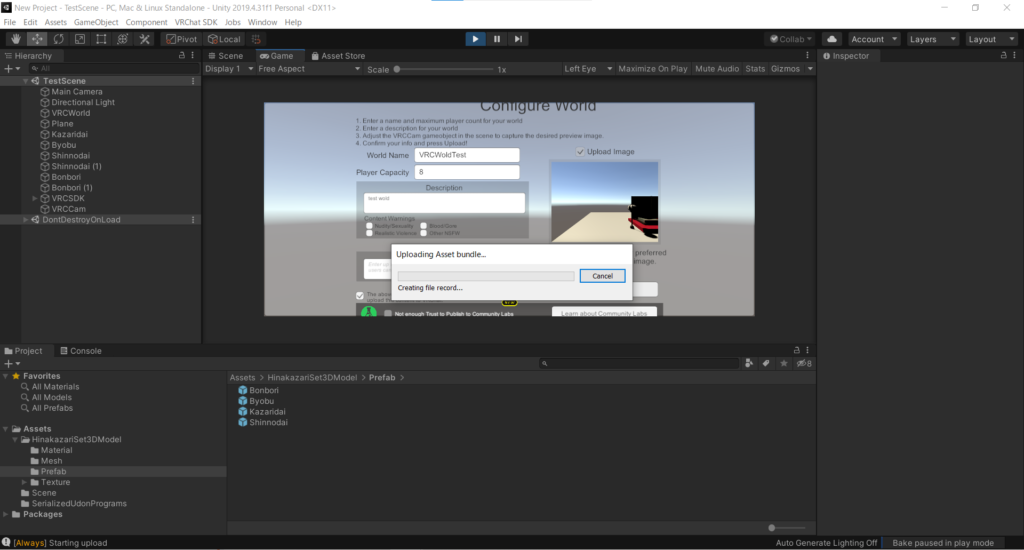
すると、アップロードの処理が始まります。

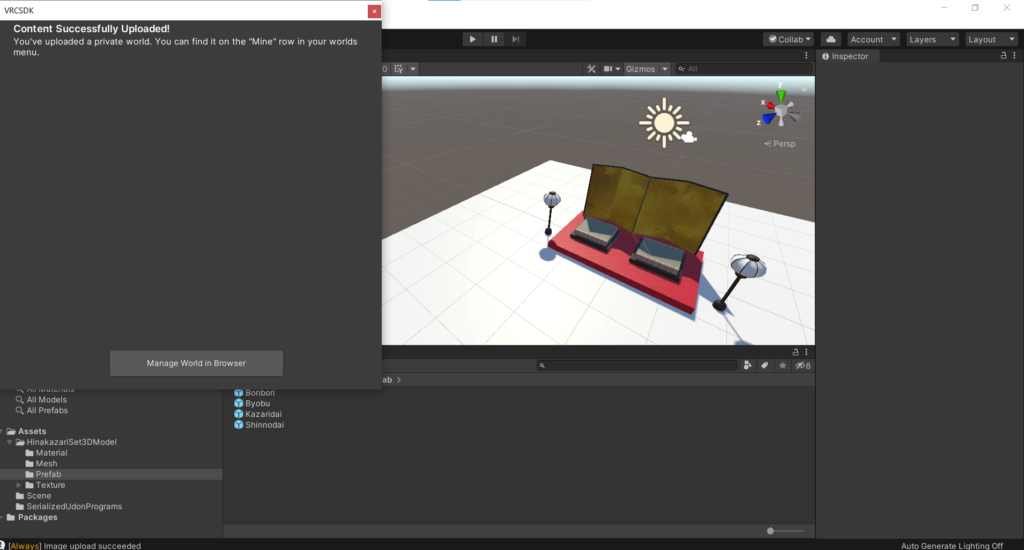
下図のように表示されれば、アップロードは成功です。

ワールドに遊びに行く
もうすでに、VRChat側でワールドを確認できます。
確認してみましょう。
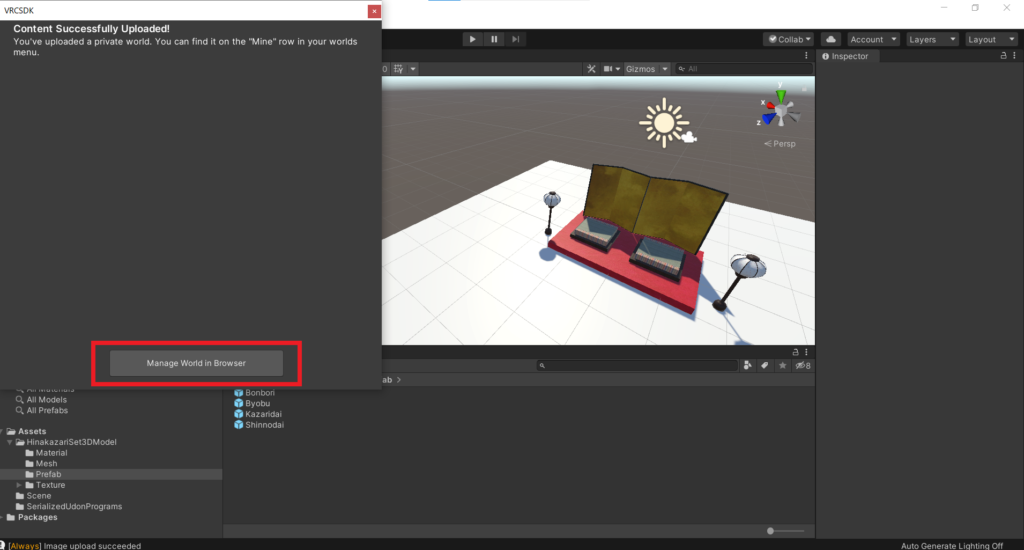
「Manage World in Browser」ボタンをクリックします。

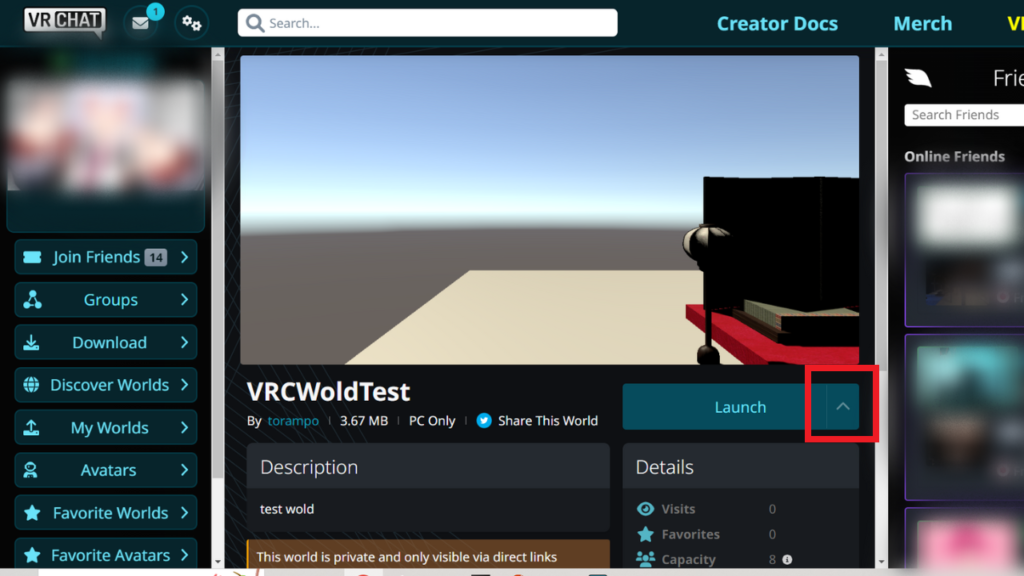
ボタンをクリックすると、ブラウザが開き、先ほどアップロードしたワールドの詳細が表示されます。
「Launch」横の「^」マークをクリックします。

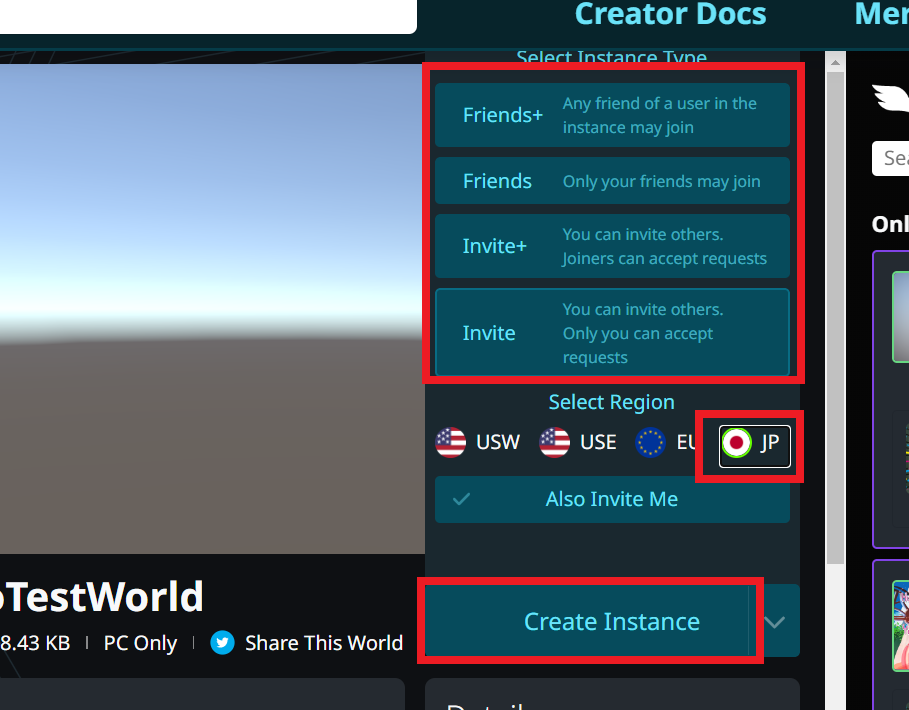
ボタンをクリックすると、下図のようにワールドインスタンスの設定項目が出てきます。
「Select Instance Type」、「Select Region」を選択して、「Create Instance」ボタンをクリックします。
今回は、自分だけが入れるようにするために「Select Instance Type」をInvite、
日本からアクセスするので「Select Region」をJPに設定しました。

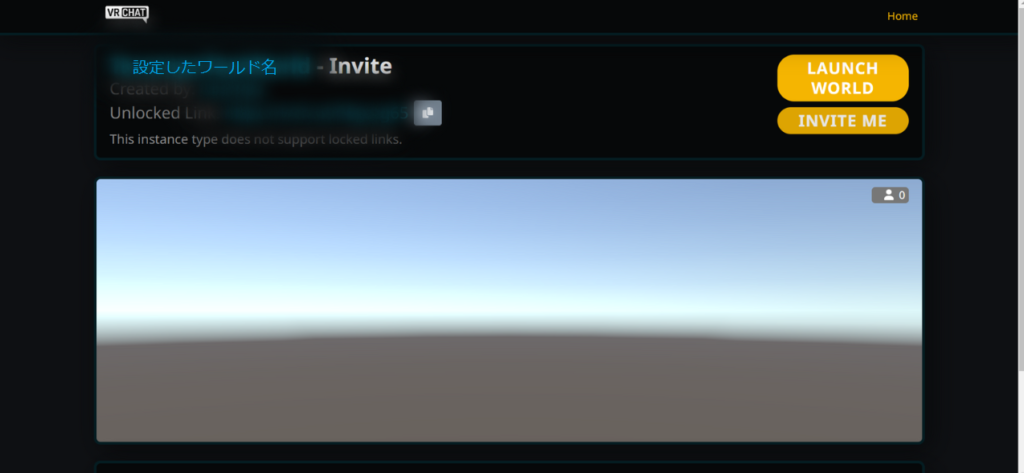
インスタンスが作成されると、下図の画面が表示されます。

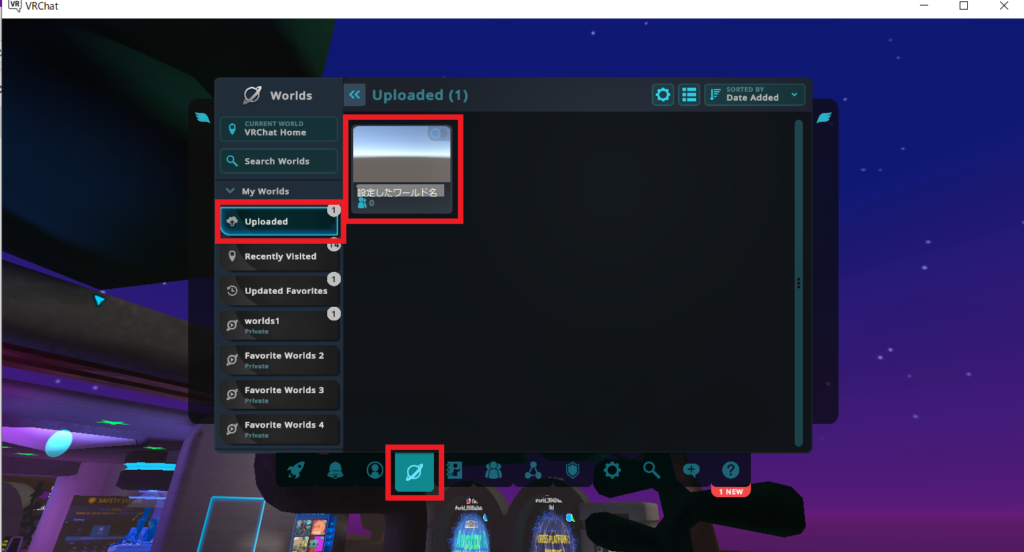
この状態で、VRChatを起動して、Words > Uploadedを確認すると、ワールドが表示されています。

これで、アップロード手順は以上となります。
おつかれさまでした。



コメント